Category: Development


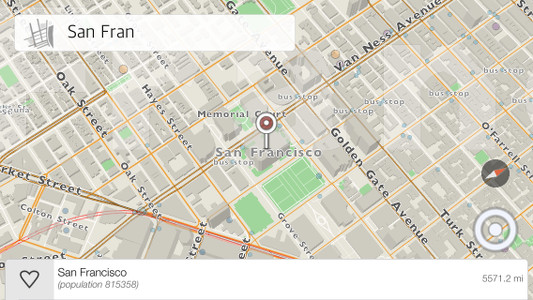
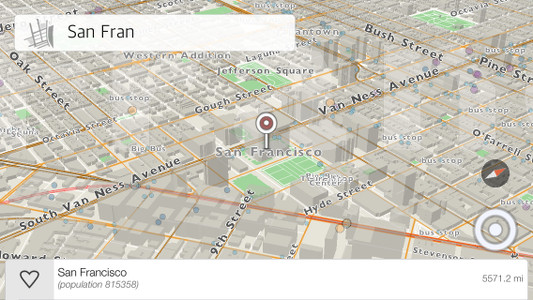
One of the features we are excited about in kMaps is the point of view functionality with 3-axis motion. To change the angle, put two fingers on the map and then swipe upward or downwards. Currently, there is a limitation for the minimal angle which will be changed with later releases of the product. This feature gives our maps a different look and can be more informative when reading the map. To make this a reality was not easy, so here is some insight into the process.
– kMaps can render an open world view with 3 billions vertices. The camera can move around the open world rendering large amounts of data. However, the app can’t load all the data at once so we just make a separate rendering cycle with different camera parameters. In other words, the app needs to fetch data constantly based on different camera views.
– Fetching data. This can be achieved different ways. One way is when the camera moves on 2-axises and the data around it renders on a plane. The second and more complicated way, which we chose to develop, is when the camera is completely flexible. It can be rotated in any direction on 3-axises and the data rendering surface can be more complex then just one plane. In this case, detecting rectangles, which are fetched from our database, is more complicated because of different projections and perspectives, so the app also needs to filter the results for areas which are not visible.
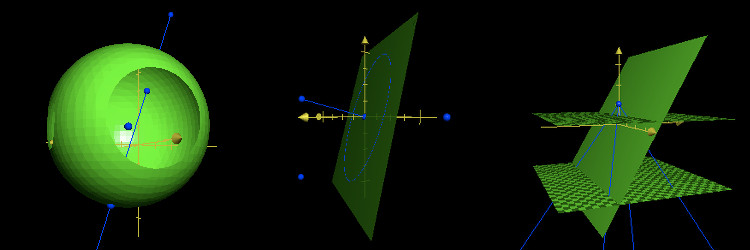
When we were researching and developing this we needed a nice and simple visualization software. We found, preinstalled, grapher from Apple. It was enough to make calculations and test the results with visualization. In our case it was a better solution than Octave.

Our earlier experiments with a flying camera in the process of researching
Unfortunately, we are not as fast as we would like to be in the development of our new version of kMaps. The next version should be a great next step for us as we are unveiling our new visual engine. Here are a few sketches since December 2014.
Google Cardboard, 3D buildings, motion detection based on old engine. Try imagining our new one?
Twitter API Realtime
Realtime sunlight
A screenshot of new engine
We will be back soon with interesting news.
Google Cardboard, 3D buildings, motion detection based on old engine
Twitter API Realtime
Realtime sunlight
https://twitter.com/eukarpov/status/611811131825459200
A screenshot of new engine
https://twitter.com/eukarpov/status/615919244585365505
For the past two months we have been working very hard to make search available for you to use when our app goes live. We have also been working on its speed and compression. With the release date coming so soon we wanted to show you what will be available to you. Enjoy this video and know that very very soon you will be able to use our app personally on your device.

